Tutorial ini mengajarkan perangkat animasi paling mendasar dalam Blender: peletakan dan manipulasi keyframe, Graph Editor dan Dopesheet/Action Editor. Animasi yang akan kita buat adalah animasi bola karet memantul di tempat.
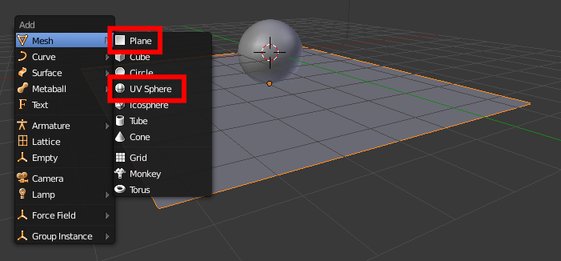
Kita mulai dengan membuat bola [Shift-A → Mesh → UV Sphere], dan lantai tempat ia memantul [Shift-A → Mesh → Plane]. Turunkan lantai persis menempel bola [G, Z, -1], lalu lebarkan secukupnya [S, 5].

Lihat angka dalam kurung di pojok kiri bawah jendela 3D View?

Itu adalah nomor frame (bingkai gambar) animasi. Kita bisa memaju-mundurkan frame satu demi satu dengan tombol [Panah kiri] dan [Panah kanan], atau setiap 10 frame dengan tombol [Panah atas] dan [Panah bawah]. Di bawahnya lagi adalah jendela Timeline. Jendela ini sangat berguna dalam proses animasi, antara lain karena:
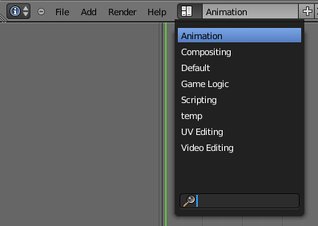
Ubah layout jendela menjadi layout animasi. Posisi setting berada di jendela Info, di sisi atas layar:

Animasi yang akan kita buat hanya berdurasi 1-2 detik; dengan kecepatan default 24 frame per detik, untuk mudahnya kita tentukan jumlah frame animasi maksimal 50. Cara mudah menentukan frame akhir animasi, klik posisi frame 50 di jendela Timeline, lalu tekan... (lihat daftar kegunaan Timeline di atas). Buat agar jendela Timeline hanya berfokus pada wilayah frame animasi, dengan menekan [Home].
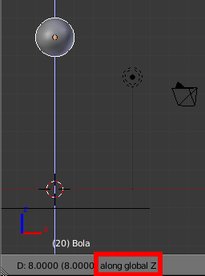
Kembali ke frame 1, kita mulai saja animasi dari posisi bola berada jauh di atas lantai. Gerakkan bola, setelah mengunci pergerakan pada sumbu Z saja [G, Z]. Lihat pojok kiri bawah jendela 3D View untuk meyakinkan sumbu terkunci:

Keyframe dapat diciptakan dengan menekan tombol [I]. Karena dalam setiap keyframe animasi ini kita perlu menyimpan informasi lokasi dan skala objek bola (untuk efek bola karet mengkerut/mulur saat memantul), pilih tipe keyframing LocRotScale (Location, Rotation and Scale). Keyframing frame 1 selesai.
Untuk periode pantul dua detik, saat bola berada di posisi terjauh dari posisi awal (maksimal menempel lantai) adalah pada detik pertama. Kita tentukan saja posisi tersebut pada frame 25. Tapi karena ini bola karet, sebenarnya ia telah mulai menyentuh lantai beberapa frame sebelumnya, dan tetap belum meninggalkan lantai sampai beberapa frame sesudahnya (berapa frame itu, terserah sampeyan. Wong karet, karet sampeyan). Maka rekam posisi bola selanjutnya sebagaimana berikut:

Agar bola tetap menyentuh lantai di setiap keyframe meski terdeformasi, penskalaan menggunakan kursor 3D (yang terlihat seperti crosshair garis hitam dan lingkaran merah putih) sebagai titik pusat deformasi. Caranya, [Klik Kiri] di titik temu bola dengan lantai, yakinkan kursor berada di posisi yang tepat dengan fasilitas snap [Shift-S → Cursor to Grid], lalu jadikan kursor 3D sebagai titik pusat deformasi [.]. Setelah itu ubah skala objek, tidak lupa mengunci perubahan hanya pada sumbu Z [S, Z].
Terakhir, pada posisi frame 50, buat keyframe bola kembali ke posisi dan skala semula (seperti frame 1). Bila ingin seadanya, pada tahap ini animasi dapat dikatakan selesai. Hasil animasi dapat dimainkan dengan menekan [Alt-A], atau tombol Play di jendela Timeline.
Sayangnya terdapat kekurangan dalam animasi tadi, karena posisi bola pada frame2 di antara ketiga keyframe tengah ternyata "menembus" lantai. Hal ini disebabkan transisi skala bola pada sumbu Z tidak selaras dengan durasi bola menempel di lantai.
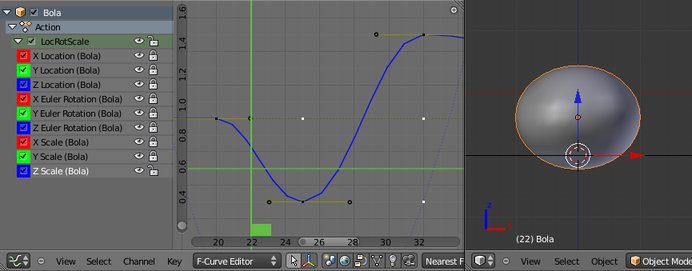
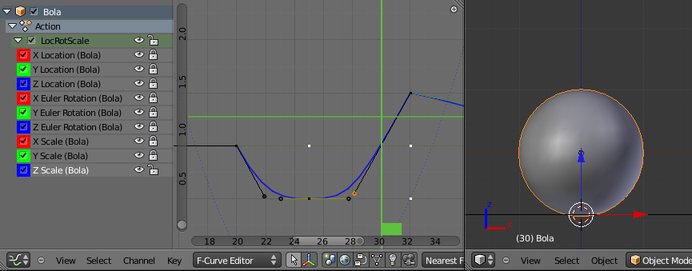
Kita perlu memodifikasi transisi skala normal → mengkerut dan transisi mengkerut → mulur pada bola, dan hal ini dapat dilakukan dalam Graph Editor (istilah animasi untuk transisi sebelum dan sesudah sebuah keyframe ini adalah slow-in dan slow-out). Kurva transisi yang harus diubah, dan masalah yang harus dipecahkan, diilustrasikan dalam jendela Graph Editor berikut:

Perhatikan bahwa kurva bermasalah tersebut adalah kurva Z Scale untuk objek Bola, dan telah saya isolasi dengan mengunci semua kurva Ipo lain (gembok tertutup) untuk objek tersebut. Ada dua aspek kurva Ipo yang dapat kita modifikasi:
Setelah mencoba2, saya dapatkan bahwa bentuk kurva parabolik memberi hasil yang diinginkan (hati2, pada keyframe saat pertama dan terakhir bola menyentuh lantai, handle nodus harus saling lepas):

Masalah terpecahkan!
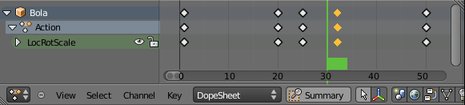
Perhatian: Sebenarnya ada cara lain mendeformasi bola karet ini tanpa menemui masalah dengan slow-in dan slow-out, yaitu dengan meletakkan titik pusat bola di bawah, pada permukaan yang menempel dengan lantai. Caranya, masuk ke modus Edit [Tab], pilih semua verteks/edge/face [A], lalu geser semuanya naik sejauh jari2 bola (karena jari2 bola ini sama dengan 1, maka perintahnya [G, Z, 1]). Cara ini kurang fleksibel, karena meski memudahkan kendali animasi deformasi vertikal, ia justru merepotkan untuk animasi rotasi, sehingga tidak saya gunakan. Untuk animasi sesederhana ini Anda dapat menggunakannya, sih...Graph Editor bermanfaat untuk memanipulasi aspek tertentu dari animasi, misalnya transisi antar keyframe. Namun ada aspek2 lain dari animasi yang lebih mudah dimanipulasi melalui fasilitas lain, yaitu Dopesheet:

Penggunaan Dopesheet ideal bila kita hanya ingin mengubah jarak antar keyframe, atau durasi animasi. Setiap keyframe diwakili kotak2 yang dapat dipilih dengan [Klik Kanan] atau [B] (border select), serta dapat dimanipulasi dengan perintah translasi [G] dan skala [S].